织梦以简单、实用、开源而闻名,是目前国内用户使用较多的一种cms管理系统。考虑到中小型网站中Dedecms使用概率较高,针对站长反馈移动化中出现的种种问题,百度站长学院整理了关于织梦的移动化的内容,供站长参考。
织梦移动站搭建方法
安装Dedecms移动站点的两种方式
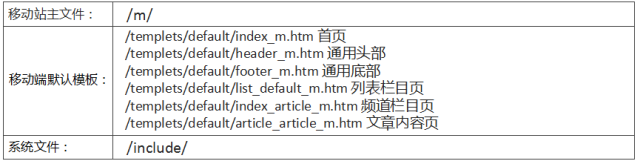
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)该版本包含旧版本所没有的移动站点功能。
(2)老版本升级(仅针对增加移动站点功能),下载最新版本(注意网站编码需与原站一致),复制压缩包中以下文件到原站对应目录下:

注意:
如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news_m.htm。
即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后“_m”。
安装或升级dedecms完成,此时应该就可以进行移动跳转适配了,但,dedecms20150618版本提供的移动站点功能在使用过程中发现一些问题,需要进行修改后才可正常使用,所以有了下面的dedecms修改步骤…
修改Dedecms
(1)原站如做了将DATA移到根目录外的安全设置,需修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
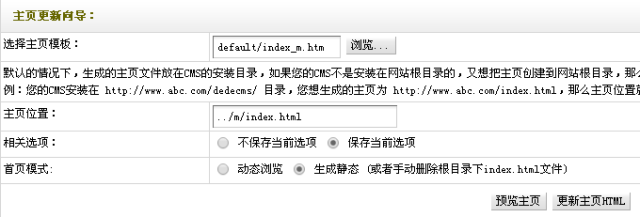
(2)?移动站点首页在会第一次访问时自动生成首页静态文件,前提是/m/目录需设置为可写权限,否则将无法正常更新。之后更新首页静态文件需登陆后台手动更新:在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,再生成主页静态文件。

注:
该版本号称“自动生成HTML版”,但默认移动站模板里却有<ahref="index.php">的动态首页链接,需替换为<ahref="index.html">静态链接形式。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}
以上代码替换为一行:$pv->Display();
首页“图文资讯”部分的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]">?,替换为<ahref="view.php?aid=[field:id/]">
通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right" role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
? ? ? ??<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
? ? ? ??</div>
? ? ? ??<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索?</button>
</form>
移动站点默认使用二级目录,但目前移动适配需要使用二级域名(前段时间是可以使用二级目录的,但目前已调整,不能再提交二级目录),所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——图片路径为“/uploads/x/y.jpg”
相对根目录路径形式,在pc站页面中显示正常,因为pc站域名下存在该目录,而二级域名绑定的是二级目录,其中并不存在该目录,
所以访问图片会返回?404错误。对此,有多种解决方案,下面提供几个思路(示例pc站:www.nt090.com?;移动站:m.nt090.com):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,将其中“(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:”(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动端模板中的<head></head>中增加:
<basehref="http://www.nt090.com" />
再将代码中的
“<ahref="list.php” 改为完整路径 “<a href="http://m.nt090.com/list.php” “<ahref="viewphp” 改为完整路径 “<a href=http://m.nt090.com/view.php”
(3)URL?重写
将对http://m.nt090.com/uploads/的访问重写至http://www.nt090.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.nt090.com [NC]
RewriteRule ^uploads/(.*)$ http://www.nt090.com/uploads/$1 [L]
?iis环境下类似规则。
?另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
织梦的移动化适配
为了更好的实现pc端和移动端匹配效果,可在pc端模板增加类似如下代码:
1、首页
<meta http-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/">
<scripttype="text/javascript">
if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
2、栏目页
<metahttp-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
<scripttype="text/javascript">
if(window.location.toString().indexOf('pref=padindex')!= -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
3、文章页
<meta http-equiv="mobile-agent"content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<script type="text/javascript">
if(window.location.toString().indexOf('pref=padindex') !=-1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
?代码中的{dede:global.cfg_mobileurl/}部分要替换为包含“http://”的二级域名(即:http://m.nt090.com),如不想修改模板里的相关代码,也可修改/include/common.inc.php中的$cfg_mobileurl变量赋值为二级域名。
?以上代码为dedecms新版模板所使用,第一行<meta>标签代码为百度发现跳转适配关系的方式(可同时使用)之一——“Meta标记”,下面几行javascript代码的功能是识别是否移动端设备访问,如是则将当前pc端页面自动跳转到匹配的移动端页面。
二、还可使用<link>标签以便于百度更好地发现PC站和移动站的移动适配关系,在模板的<head></head>标签内加入如下代码:
1、PC站首页模板:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.nt090.com" >
2、PC站栏目页模板:
<link rel="alternate" media="only screen and(max-width: 640px)"href="http://m.nt090.com/list.php?tid={dede:field.id/}" >
?3、PC站文章页模板:
<link rel="alternate" media="only screen and(max-width: 640px)" href=" http://m.nt090.com/view.php?aid={dede:field.id/}">
?4、移动站首页模板:
<link rel="canonical"href="http://www.nt090.com/ "/>
5、栏目页模板:
<link rel="canonical"href="http://www.nt090.com{dede:type typeid='0' row=1}[field:typelink/]{/dede:type}"/>
6、文章页模板:
<link rel="canonical"href="http://www.nt090.com/{dede:field.idrunphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
三、提交移动跳转适配
1、URL对应关系示例:
?
?
2、适配方式:
栏目页的对应关系没有规律,且数量较少,使用URL适配?;文章页为有规律的网址,且数量多,使用规则适配。
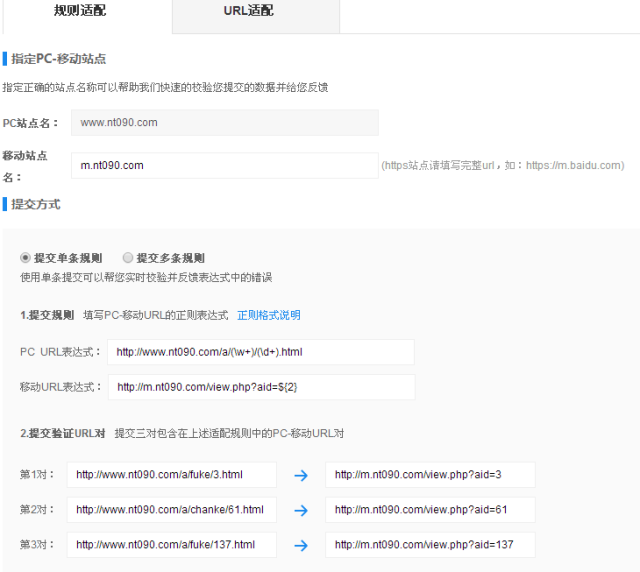
?提交文章页规则适配(如图):

?
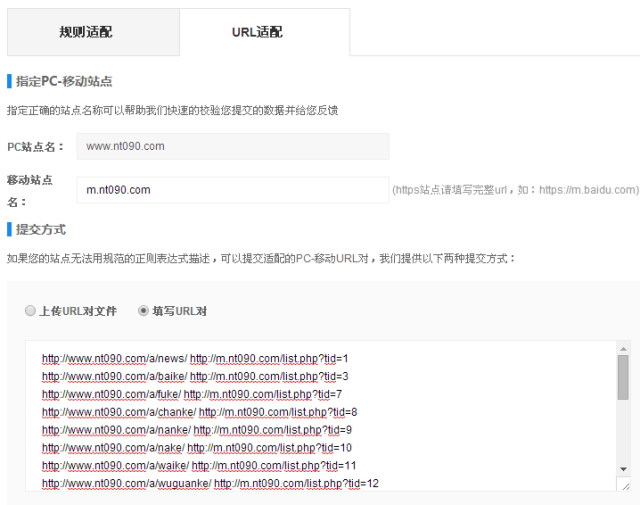
提交首页和栏目页URL适配(如图):

对于栏目较多的Dedecms网站,人工列出所有的栏目页URL对显然很费事,这里推荐一个方法可以轻松解决该问题:
?※在模板中嵌入以下代码,对应前台页面中即可显示所有栏目的URL对,复制粘贴即可:
{dede:channelartlist row=100 typeid='top'}
http://www.nt090.com{dede:field name='typeurl'/}http://m.nt090.com/list.php?tid={dede:field name='id'/}<br>
{dede:channel type='son' noself='true'}
http://www.nt090.com[field:typelink/]http://m.nt090.com/list.php?tid=[field:id/]<br>
{/dede:channel}
{/dede:channelartlist}
?※提交完规则适配,等待百度审核。
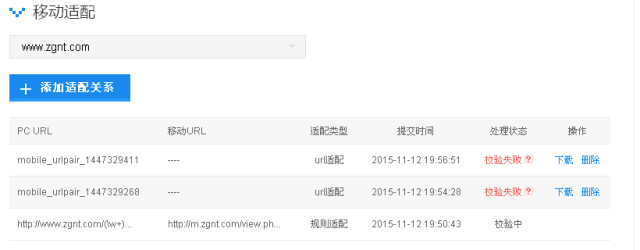
?如果所提交的适配关系有误,处理状态将很快会出现“校验失败”的提示。

很长一段时间以来,很多站长应该都发现移动适配“校验中”时间很长,对于此问题,目前官方已做了改进,校验效率有了明显提升,以前所提交的适配关系发现正在陆续通过。
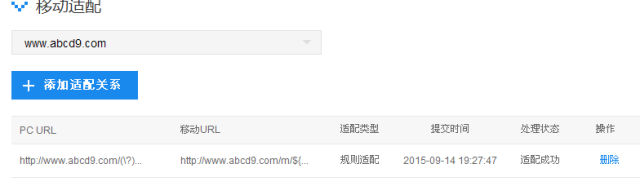
?以下为很早前提交、近期已通过适配的一个网站示例:

织梦移动化Q&A集锦
代码适配或者跳转适配适配成功后百度自动判断跳转?还是要写些东西告诉他跳到哪里?详细讲解下这两种适配的操作方法。?
答:百度会在抓取网页中自动判断适配关系,但为了更准确有效率地实现移动适配,建议通过百度站长工具的移动适配功能进行提交。
代码适配的操作方式可参考百度站长学院的相关教程,详见《代码适配移动站点对百度友好案例分享》
相比代码适配而言,跳转适配的实现技术难度较为容易,理论上只要有网页内容一一对应(数据同步)的pc站和移动站即可实现。基于dedecms源码的网站可参考《dedecms实现移动跳转适配实操分享》。
织梦自带的手机模板会自动跳转的,请问这样还需要进行适配吗?跳转后使用的是动态链接,这样是否对移动SEO有影响?是否建议使用自带的手机模板??
答:织梦自带的手机模版的自动跳转不代表是“适配”,可以将这个跳转看成是针对用户浏览的,而适配是针对搜索引擎获取url对应关系的。排除一些因动态链接设置不合理而产生的问题,理论上讲百度对于动态链接和静态链接是一视同仁的,不会因为使用的动态链接就影响seo。自带手机模板可使用,但其中存在一些小问题还需要进行修改完善。
想了解,织梦的自带移动模块,怎么用二级域名来解析,和绑定;这个没搞明白。
答:织梦的自带移动模块默认是使用二级目录(/m/),可将二级域名绑到该目录上,作为一个独立的子站使用。服务器上可与一级域名同样绑定使用,一般的网站空间也支持二级目录绑定域名功能,实在不支持也可通过转向规则实现,示例(apache环境下.htaccess代码):
RewriteEngine On rewritebase / RewriteCond %{HTTP_HOST} ^m.a.com$ [NC] RewriteCond %{REQUEST_URI} !^/m/ RewriteRule ^(.*)$ /m/$1 [L]
判断设备或UA的pc mobile跳转,百度可以识别JavaScript跳转,而不是在config文件或者服务器配置301或302。
答:一般来说,判断设备或UA的pc mobile跳转,尽量使用301或302进行跳转,这个是百度可以识别的;其次目前百度对JavaScript跳转识别并不是太完善。
现在比较常见的是PC站点只适配一个移动站点,那么使用301就可以,如果需要同时适配高端域名和低端域名,推荐使用302。
针对PC端301、302、js跳转到移动端的问题,百度站长社区网友lvxianlei2010已经做过详细阐述:
除了自主适配,另外还需注意适配关系的准确提交,meta标记等的使用。各搜索引擎都有入口提交。此外各搜索引擎都有适配方案,只要帮助他们获取对应关系,pc、移动建立起映射,其他搜索引擎的问题,都会逐步解决的。
识别ua进行301或302跳转适配规则示例:识别移动ua进行pc与手机站url适配的相关规则(linux+Apache)?
本例子是linux+Apache,win的可自己改成适合的。下面的各UA可以自己斟酌,比如移动设备、移动浏览器、移动蜘蛛的相关UA。注意pc与主移动版本用301重定向,各移动版本之间用302重定向,然后使用抓取诊断工具,看百度移动抓取是否抓pc站的url的时候识别为移动url状态。注意复制规则的时候,RewriteCond这部分不要分行。
?1、根目录下.htaccess内容,处理pc域名到手机站域名的跳转:
<IfModulemod_rewrite.c> RewriteEngineon RewriteCond? %{HTTP_USER_AGENT}"android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|operamobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC] RewriteRule^$ http://手机站域名/ [R=301,L] </IfModule>
?2、子目录下的.htaccess的跳转规则
子目录下index.html跳到手机站子列表url
RewriteCond? %{HTTP_USER_AGENT}"android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|operamobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC] RewriteRule^index\.html$ http://手机站域名/list.php?tid=1 [R=301,L]
子目录跳到手机站子列表url
RewriteCond? %{HTTP_USER_AGENT} "android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|operamobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC] RewriteRule^\/$ http://手机站域名/list.php?tid=25 [R=301,L]
子目录下的文章详情(按日期分类及命名)的url跳转规则
RewriteCond? %{HTTP_USER_AGENT} "android|blackberry|googlebot-mobile|iemobile|ipad|iphone|ipod|operamobile|palmos|webos|UCBrowser|QQBrowser|wap" [NC] RewriteRule^([0-9]+)/([0-9]+)\.html$ http://手机站域名/view.php?aid=$2 [R=301,L]
各UA可以自己斟酌,比如移动设备、移动浏览器、移动蜘蛛的相关UA。使用抓取诊断工具,看百度移动抓取是否抓pc站的url的时候识别为移动url状态。注意复制规则的时候,结合实际站点情况进行编辑,包括版本兼容问题等。
老师,你好,教程非常好,正是我所需要的,要是再有一个移动网址静态化的教程就更完美了
答:dedecms网址静态化我的方案是进行列表页和文章页的伪静态,假设对应关系如下:
|
? |
动态url |
伪静态url |
|
列表页 |
http://m.a.com/list.php?tid=1 |
http://m.a.com/list/1/ |
|
文章页 |
http://m.a.com/view.php?aid=1 |
http://m.a.com/view/1.htm |
apache环境下,在根目录中的.htaccess(如无则需新建)加入下面几行代码:
RewriteEngine On rewritebase / RewriteCond %{HTTP_HOST} ^m.a.com$ [NC] RewriteRule ^list/(\d+) /list.php?tid=$1[L] RewriteRule ^view/(\d+).htm$ /view.php?aid=$1[L]
如要使用其他类型的伪静态url,需自行修改代码中的对应部分。iis环境下类似规则。
移动化培训视频
为了让站长同学更形象的了解织梦移动化教程,我们特别准备了培训视频供大家学习!
请全屏观看
转载请注明:思享SEO博客 » 织梦移动化怎么做才友好?